Filters are used to change the appearance of an image, layer or selection in Photoshop. In this tutorial, I’ll introduce you to some common filters, and show you how to use them.
For me, filters in Photoshop are sort of like those special effects you can add to home videos with those consumer handheld video cameras — easy to use, but they certainly have their place in design. That said, there are plenty of ways to get creative using filters, so they are definitely worth understanding in Photoshop!
Using Filters from the Filter Gallery
Photoshop’s Filter Gallery is basically a one-stop place for working with filters in your documents. In the Filter Gallery, you can browse through many different types of filters, apply them individually to your image, or even stack them on top of one another like you would with layers. You can get to the Filter Gallery by going to Filter > Filter Gallery.
Here’s a quick overview of the Filter Gallery:

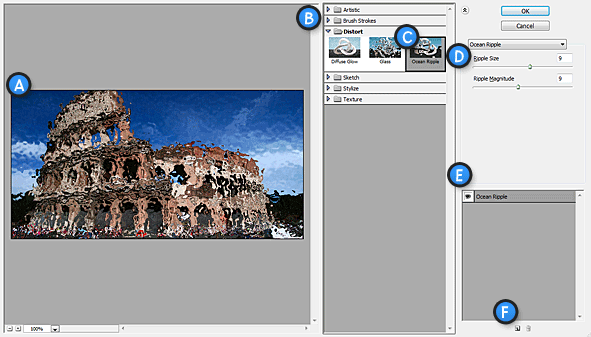
Filter Gallery Interface
A. Filter Preview
B. Filter List (Note: You can show or hide this list by clicking the arrow icon to the top right of it)
C. Currently Selected Filter
D. Filter Options
E. Effect Layers
F. New / Delete Effect Layer
The Filter Effect Layers work just like ordinary filters in Photoshop, and can be dragged and dropped on top of one another for desired results.
Applying a filter from the gallery is very easy to do. Simply Click on a filter, adjust it’s options to your liking, and click OK to apply. To stack multiple filters on top of one another, just hit the New Effect Layer (‘F’ in diagram above), and select another filter. You can expand filter types by clicking the folders in the filter list.
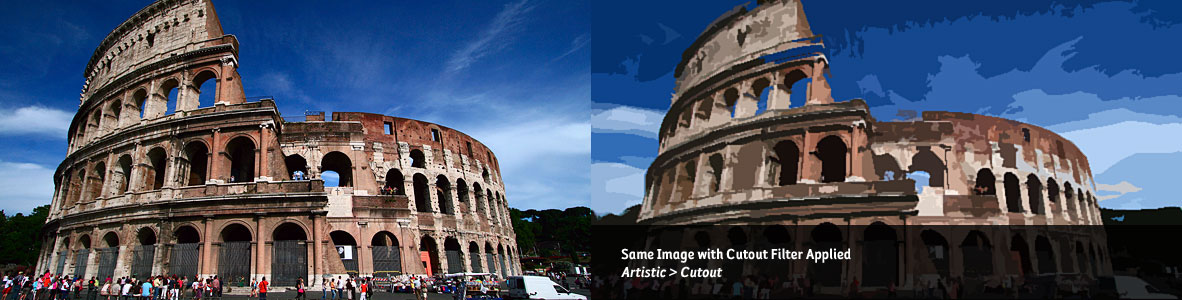
The Cutout Filter quickly transforms a photograph into an abstract piece of art.
Quicker Access to Filters
The Filter Gallery is really just a browser of sorts. If you know exactly what kind of filter you want to use, you can access it directly from the Filter menu in Photoshop to speed things up.
Using Other Filters
Not all filters in Photoshop are available through the Filter Gallery. Many of them must be accessed directly through the Filter Menu, and have unique interfaces and options of their own.
We’re not going to go over every individual filter in this tutorial (doing so would take a very long time), but I highly suggest doing some experimentation on your part with different filters to get an idea of what some of them do.
Let’s look at some of the more common filters used frequently in design.
Blur Filters (Filter > Blur)
The Blur Filters are useful in lots of situations.

The Lens Blur Filter makes it very easy to create a realistic lens blur effect in Photoshop.
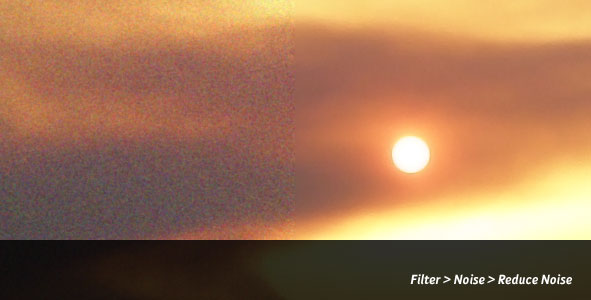
Noise Filters (Filter > Noise)
Noise Filters are great for adding, or reducing noise and grain in photographs. You may find filters such as the Reduce Noise Filter extremely useful if you work with old, damaged, or dusty photographs that need repair work done to them. The Add Noise Filter can also come in handy, and has some creative applications of its own.

Noise can easily be reduced with the Reduce Noise Filter in Photoshop.
Sharpen Filters (Filter > Sharpen)
The Sharpen Filters are also great for correcting imperfections in photographs, as well as putting emphasis on important elements in a design. When working with blurred images, a sharpen filter can be used to clarify and better define edges by increasing contrast between pixels.

The Smart Sharpen Filter used to sharpen a photograph of a statue.
Filters Disabled?
While all filters are available to be used on 8-bit RGB images, many will be unavailable if working with other color spaces, 16-bit, or 32-bit documents. Filters will also be unavailable for use in Bitmap and Indexed-color documents.
If you’re not able to use filters, you may need to go to Image > Mode, and make sure you’re set to RGB, and 8 Bits/Channel, although some image data may be lost.
Posted by David Leggett in Photoshop Tutorials on June 04th, 2008
Posted by David Leggett in Photoshop Tutorials on June 04th, 2008